Consideraciones sobre estilos del ORA en las vistas reactjs de los modulos
Tema del ORA
En el editor de temas podemos ver todos ficheros involucrados para el tema, entre ellos los archivos css, js, imágenes, fuentes entre otros. Para la fecha, el estilo actual del ORA está basado en el framework css Bootstrap en su versión 5.1. Entre los archivos css existe uno(css/xs_css.css) en el que se encuentran las reglas css propias del tema actual del ORA.
Módulos de React
Para los estilos de los módulos de react siempre y cuando estos sean particulares de cada proyecto, se puede usar Sass paa escribir selectores dentro de otros y evitar estar repitiendo las reglas una y otra vez al estar anidadas.
En el caso de que se use algún framework css, es probable que existan conflictos con los estilos ya establecidos en WordPress que es donde se instalan estos módulos, para estos casos dependiento de la clase que tenga dicho conflicto es necesario agregar la pseudo-clase de negación :not(selector).

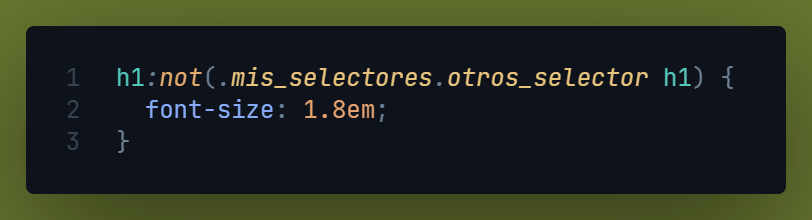
Por ejemplo en el caso de la etiqueta h1 todos los h1 de nuestro módulo que cumplan la condición del selector no tendrán el font-size: 1.8em; de esta manera nuestras etiquetas no se verán alteradas.
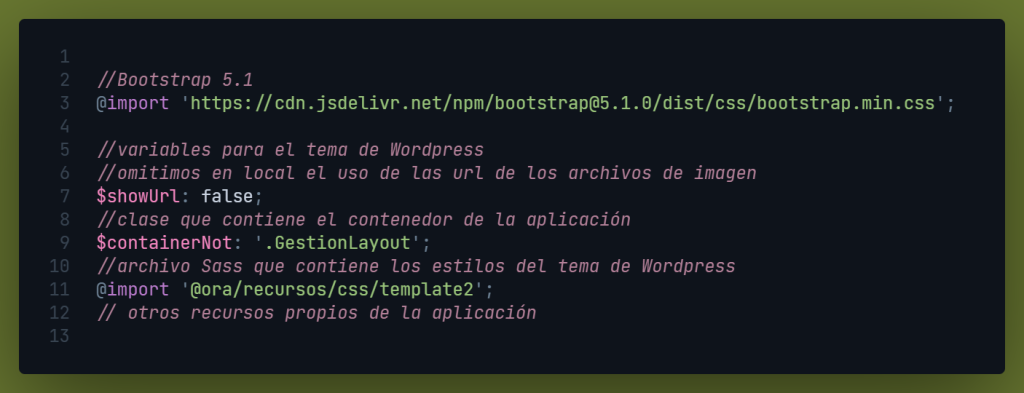
Para simplificar un tanto el proceso de negar cada etiqueta con conflictos se ha creado un archivo en sass que hace referencia al archivo css/xs_css.css del tema actual de WordPress de tal manera que podamos dejar «limpio» a los estilos de nuestro módulo y trabajar directamente con los estilos que proporciona Bootstrap.
¿Cómo ver los estilo que va teniendo mi módulo?
Como se mencionó anteriormente, se creo un archivo el cual está ubicado en @ora/recursos/css/template2 para verificar esos conflictos e ir corriengo o agregando nuevas clases en caso sea necesario.
Estas son las reglas para poder ir visualizando cómo es que se mostrarán mis estilos al instalar el plugin en WordPress.

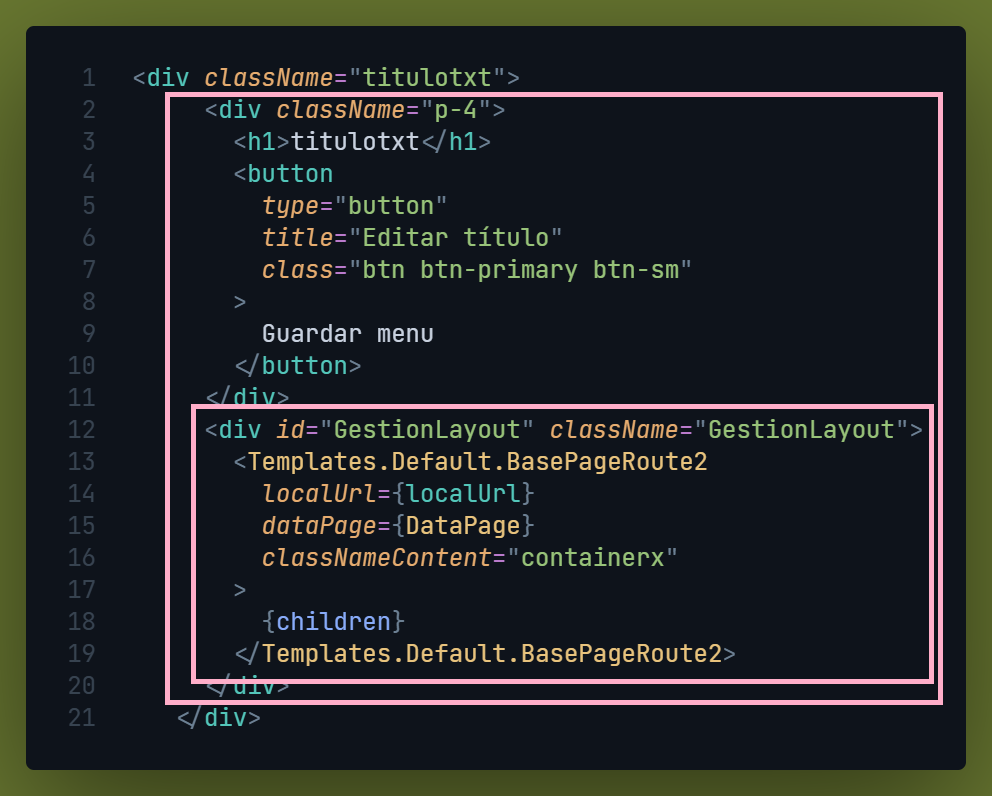
En este ejemplo tenemos la siguiente estructura HTML:

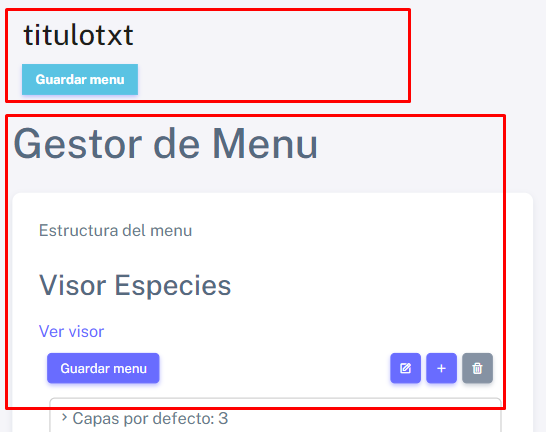
La cual, en el primer bloque se tiene un h1 y button, el segundo bloque tiene un div con la clase GestionLayout que abarcas elementos como h1 y button dentro de él. Como resultado muestra lo siguiente:

Se puede ver que el primer bloque tiene los estilos establecidos en el wordpress mientras que los elementos del segundo bloque no poseen estos estilos. En imágenes anteriores se estableció $containerNot sea el selector .GestionLatout. En nuestro caso no debe ser algo necesarimente particular de cada módulo, puesto que tendríamos que estar agregando cada clase de cada módulo para ellos se debe establecer la clase ora_apps en el archivo public/index.html y para $containerNot usar .ora_apps.
<div id="nombremodulo_app" class="ora_apps"></div>
El archivo css/xs_css.css actual ya lleva esos cambios establecidos.
